Upgrading to ZK 5
 Edwin Yu, Senior Software Engineer, Zebra Enterprise Solutions
Edwin Yu, Senior Software Engineer, Zebra Enterprise SolutionsApril 28, 2010
from ZK 3.6 to ZK 5.0
Introduction
I'd like to share our experiences of upgrading from ZK 3.6 to ZK 5.0 in our software with the community. I hope it will help those who like to do the same upgrade.
Background
Our software doesn't use every single feature that ZK offers. Our views are composed programmatically. We don't use static zul for fixed layout and fixed content. We don't use features on zul such as EL expression and data binding. We heavily use custom macro components to encapsulate their own views, data and user interaction in pure java. We plug in our custom css theme. You may experience different upgrade issues when you use ZK differently from ours.
Upgrade Preparation
It's always helpful to read the ZK upgrade note ZK 5: Upgrade Notes first. It may have something relevant to you. One thing relevant to us was that ZK 5 disables the event processing thread by default. (I'll talk about it in the next section.) The upgrade note helped me get the sense what I was going to fix in our configuration.
Event
ZK 5 disables the event processing thread by default. This affects us because we have code that expects a response value from a doModel dialog in the Zk 3 event-processing thread model. To preserve what we already have without code change, we enabled the event thread in zk.xml for ZK 5.
<system-config>
<disable-event-thread>false</disable-event-thread>
</system-config>
Compilation with ZK 5
We heavily use the programming way to build our view, so we're sensitive to ZK API changes. After switching out the old ZK 3.6 jars with the ZK 5.0 jars, we had some compilation errors from our macro component code. Below are we experienced:
- Bandbox.closeDropdown() is deprecated and removed. The new method is now close() in ZK 5.
- Listheader.setSort() thows exception in ZK 5.0. We need to put the try/catch around the call[1].
- RowRendererExt.DETACH_ON_UNLOAD is deprecated and removed. We change to RowRendererExt.DETACH_ON_RENDER.
The ZK 3.6[1] and 5[2] javadoc can help cope with the API changes.
- ↑ Editor note: it will be fixed in upcoming 5.0.2.
Custom ZK Theme Update
After our web app was successfully built and deployed, the first thing we noticed when opening our page in a browser was that our custom theme were reverted back to the default blue, and the widgets were incorrectly aligned. The upgrade note helped a lot to get us started. We had to do the following to fix our broken custom theme.
- We had many cases of hbox nested inside vbox (and vice versa), and they became mis-aligned in our app with ZK 5. So we started reviewing all our layouts and removing unnecessary nesting of hbox/vbox.
- We also started using the new cell element. Nesting cell inside hbox or vbox looks better than nesting hbox/vbox each other.
- In some cases, we needed to apply "stretch", "start", "center", "end" attributes to fix the alignment.
- ZK 5 changed the default mold of the button component to be "os", we had to override it back to "trendy" in zk.xml.
- zclass naming in css were updated in ZK 5. We had to globally search and replace the zclass names in our own custom css (img.css.dsp).
- ZK 5 has new CSS styling and images. The ZK Style Guide was not up to date to help us. We had to use Firefox/Chrome to inspect the DOM/CSS in a reverse engineering way to figure out what to add to our custom CSS to override. We could've used the themeBuilder, but we were using only subset of whole ZK CSS. Reverse engineering from DOM tree inspection would be more efficient to produce a smaller set of css overrides.
It took us about three days to fix our custom theme. However, once the solution had been figured out for the first fix, the rest were just tedious routine.
Selenium Tests
Our build machines reported several selenium test failures after we committed all necessary changes along with the ZK 5 library to the source code repository. We found the following.
- selenium.click(menuItem) alone no longer worked with ZK 5. After talking to ZK Support, we found out that we needed to do selenium.mouseOver(menuItemParent) first, to make it work again[1].
- selenium.clickAt(listheader) brought up wrong popup menu for us with ZK 5. Because we had multiple listeners on the listheader, and we were not sure whether the new problem was in our incorrect coding that was discovered by ZK 5, or in the new complexity of jquery upgrade in ZK 5. However, we found a workaround to clickAt() adjacent component that could bring the correct popup menu.
Regarding to the selenium-ZK integration, the overall feeling is that our build machines had unreliable test results from the old ZK3 codebase. Meaning, some tests broke once awhile for no reason. However, with ZK5, our build machines report better consistent results.
- ↑ Editor note: it was fixed in 5.0.1.
Troubleshooting
What happens if you encounter a mysterious javascript error that you can't relate to your java code?
After fixing obvious bugs and testing with ZK 5 library for days, we started to discover javascript errors with no server-side exceptions. To us, any incorrect zk programming (in pure java) should get a server-side java exception, instead of getting mysterious javascript errors. Our code are complex and dynamic, and we couldn't re-create the same bug in a simple zul page to submit a bug report. After talking to the ZK Support, I learned a good way to collect the bug information when I couldn't relate a javascript error to our java code. Maybe the steps are not new to you, but here is my general approach.
- Use Firefox with the firebug plugin. In firebug's console tab, check "Show Stack Trace with Errors"
- Turn on the debug flag in your zk.xml as shown below. This will allow firebug to show the uncompressed javascript code when breaking on an error.
<client-config>
<debug-js>true</debug-js>
</client-config>
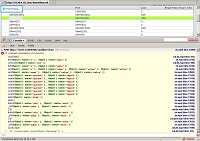
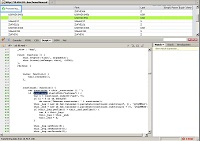
- Load your page in Firefox and get to the point where the javascript error occurs. Firebug stops Firefox and breaks on the javascript code line. There I collect the stack trace and the code line where the error occurs. Example of screenshots are below.
With the above information and the use case scenario description, it helped the ZK Support fix the bug. We're a ZK Enterprise Edition subscriber. The ZK Support team was very efficient to fix the bugs and produce a freshly nightly build the next day for us to download. I also tried to post a bug on the ZK forum with sample code. Someone from the ZK team read my post and created a bug report on the next day. The bug was fixed in the next freshly build a week later.
Misc
Only few things were discovered during ZK 5 upgrade that may or may not be bugs with ZK 5. We couldn't reproduce the problems in simple cases for ZK Support to investigate. However, we found workaround and we just moved on to other high priority items. But I list here just for your interest.
- The hyphen inside the page id attribute, such as "some-id", in <?page id="some-id"?> doesn't work for our environment with ZK 5. It caused widgets not responding to user clicks. I had to remove "-" in <?page id=""?> in our zul.
- Our own IdGenerator in zk.xml had a bug to produce non alpha-numeric characters (except for underscore) in the ID string. This caused our ZK view to produce Javascript error.
Conclusion
ZK 5 had many features we liked to use. We're glad we spent the effort to upgrade and start using the new features. I hope the path that we've gone through during the upgrade may help you too.
See Also
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |